When carried out according to the best practices, the SEO audit will determine the best strategy to bring into play for a particular client. For the technical part, it will provide a set of prioritized recommendations, which will be as simple as possible to implement.
URL-level optimizations may be indicated for the most important pages (title to change, way of structuring contents, linking, etc...) but, in most cases, an audit report gives template-level / thematic-level recommendations and guidelines which can be implemented directly in the CMS (in settings or with template modifications / developments).
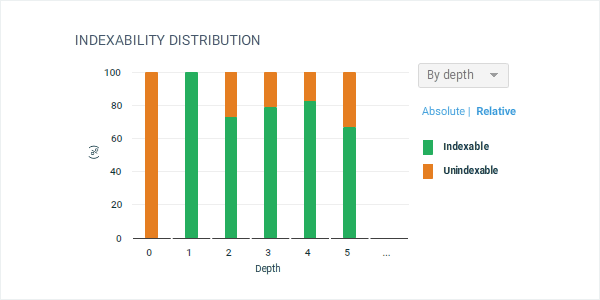
By default, Hextrakt shows graphs with a "by depth" distribution for most KPI or issues.

Identify issues or insights by template or thematic
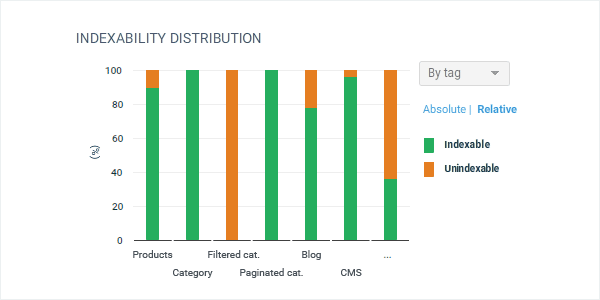
To quickly identify issues or insights by template or thematic, you need to categorize URLs, this is why Hextrakt provides a "Tag URLs" feature, to view distribution by tag in crawl report graphs. A tag can be the template name of a particular URL, its thematic, both in same tag, or whatever you want. No need to tag again URL after next crawls, URLs retain their tag.

First, you need to identify the URLs matching a template or a thematic. Let's see how to do this for three popular CMS: WordPress, Magento and Prestashop.
Most of the time you will use directly the URL or the content of the class attribute in the <body> tag (the good news is that Hextrakt gets body class attribute during crawl, if available...). Some themes developed for these CMS may not respect the usual coding standards; in this case you won't find anything useful in the <body> tag and you will need to use URLs patterns or other information (schema.org items, title,...).
You may want to use a mix of different HTML tags or patterns to tag your URLs more precisely (e.g. some URLs having a particular body class...). The possibilities are, of course, endless.
URL tagging for wordpress
For a typical WordPress site, let's say the one you are reading now, the body class looks like this:
<body class="post-template-default single single-post postid-319
single-format-standard single-author sidebar">"single" is the default template used for the blog posts. Here's how to tag all of the posts' URLs:
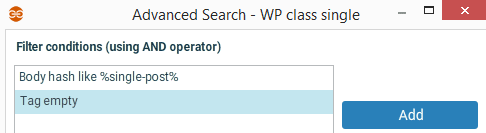
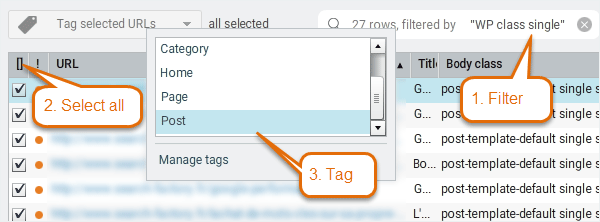
First, select URLs using advanced URL explorer by doing an advanced search with this filter:

Note: name your filters so that you can easily reuse it, e.g. (for WordPress) "WP class single". To categorize URLs, start tagging by using more specific filters and become less and less specific. In order not to overwrite existing tags (that would be the case if you tag a URL which is already tagged), you can add a "Tag empty" condition to exclude already tagged URLs from your selection. Do not create too many tags at first.

Then apply the filter to select matching URLs, create a tag (Tag selected URLs > Manage tags > add a tag) and tag selected URLs.

WordPress URLs tagging by template
Here are some templates in WordPress and what body class attribute or URL may contain:
| Posts by tag | body class: | archive & tag |
| Posts by category | body class: | archive & category |
| Posts by date | body class: | archive & date |
| Posts by author | body class: | archive & author |
| Posts list | body class: | archive |
| Page | body class: | page |
| Post | body class: | single |
| Search results | body class: | search |
| Search results | URL: | \?s= |
| 404 | body class: | error404 |
In Woocommerce, you can also use these :
| Product | body class: | single-product |
| Product | URL: | /product/ |
| Category | body class: | tax-product_cat |
| Category | URL: | product-category |
More information about WordPress templates
WordPress URLs tagging by thematic
For thematic tagging, you may use specific body classes if available, otherwise you will need to find patterns in URLs, like the path. For example these URIs: /support/user-guide/ and /support/faq/ are in the same "support" thematic.
URL tagging for Magento
For a product category in Magento, you will usually find this kind of body class:
<body class="catalog-category-view categorypath-accessories-eyewear-html
category-eyewear">You can get a lot of information from here: this page is a category page, more precisely a subcategory page and you get the category: accessories-eyewear.
Here are some body classes that you may find in Magento:
| Home | body class: | cms-index|cms-home |
| Category | body class: | catalog-category-view |
| Product | body class: | catalog-product-view |
| Search results | body class: | catalogsearch-result-index |
| Cart | body class: | checkout-cart-index |
| CMS | body class: | cms-page-view |
| 404 | body class: | cms-index-noroute|cms-no-route |
If you want to categorize your Magento URLs by template, tag all URLs whose body class contains category with "category", those whose body class contains product with "product", etc...
Product page example :
<body class="catalog-product-view product-aviator-sunglasses
categorypath-accessories-eyewear-html category-eyewear">To categorize URLs by thematic, perform specific searches for URLs with body class that contains categorypath-xxxx (xxx is the name of your categories) and tag URLs.
URL tagging for Prestashop
In Prestashop you can usually find useful information in the <body> id attribute and sometimes in <body> class attribute, like in this example :
<body id="category" class="category category-8 category-shoes
show-left-column hide-right-column lang_fr">Here, again, we have useful information about the template used and the thematic of the URLs.
In a standard Prestashop theme, here are the body id attributes :
| Shop home | body id: | index |
| Category | body id: | category |
| Product | body id: | product |
| Search results | body id: | search |
| Manufacturer | body id: | manufacturer |
| Cart | body id: | order |
| CMS | body id: | cms |
| Contact | body id: | contact |
| Blog | body id: | blog |
| Stores | body id: | stores |
| Sitemap | body id: | sitemap |
| 404 | body id: | pagenotfound |
Hextrakt only shows the first 7 tags in graphs. If you have many tags, you may want to export URLs with the indicators you need (choose columns in advanced URL explorer) in excel in order to create your own graphs. For more information, please read the Tags section of Hextrakt's user guide.
These are just examples, have fun !